在docker中部署X-UI面板

部署Docker教程:https://bj.cddone.com/doc/14/
部署
1、创建工作目录
mkdir -p /home/docker/x-ui && cd /home/docker/x-ui
2、创建容器yaml文件
vim docker-compose.yaml
指定镜像名称
设置容器名称
设置容器自启动
设置容器网络模式(主机模式)
映射端口
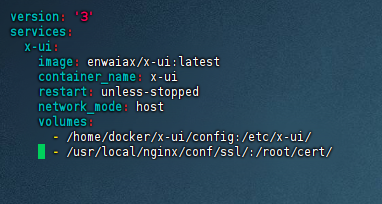
version: ‘3’
services:
x-ui:
image: enwaiax/x-ui:latest
container_name: x-ui
restart: unless-stopped
network_mode: host
volumes:
-/home/docker/x-ui/config:/etc/x-ui/
-/usr/local/nginx/conf/ssl/:/root/cert/

命令注意对齐
3、运行容器
docker-compose up -d
4、查看容器信息
docker ps
5、登录管理面板http://ip:54321
默认启动http
默认端口:54321
默认账户密码:admin:admin
6、面板配置(保存重启后使用https登录)
监听端口修改
添加ssl证书,参考 Acme申请ssl证书
证书放入主机的映射目录/home/docker/x-ui/cert
面板内指定的证书必须是容器内的路径/root/cert
7、用户设置
8、添加入站列表(没有说明的默认为空即可)
备注:自定义名称
协议:使用默认vmess即可
端口号:自行指定
总流量:空不限制,设置上限到达后自动关闭线路
到期时间:空不限制,设置一个时间到达后自动关闭线路
id:使用默认即可
传输:选择ws协议
路径:自定义即可
tls:开启
域名:解析到服务器的域名
证书:指定证书存放的路径
9、入站信息管理:获取二维码、编辑、重置流量、删除
10、客户端连接
手机端使用Shadiwrocket直接扫码获取入站参数
win客户端下载 小猫咪 导入编写好的yaml文件导入 范例

2024-03-26 14:54:51 星期二